반응형
구글에도 GeocodingAPI가 있지만 현재 카카오맵API를 사용하고 있으므로, 카카오맵API기준으로
진행 해보려고 한다.
<script>
let lat = 33.450701;
let lng = 126.570667;
getAddr(lat,lng);
function getAddr(lat,lng){
let geocoder = new kakao.maps.services.Geocoder();
let coord = new kakao.maps.LatLng(lat, lng);
let callback = function(result, status) {
if (status === kakao.maps.services.Status.OK) {
console.log(result);
}
};
geocoder.coord2Address(coord.getLng(), coord.getLat(), callback);
}
</script>
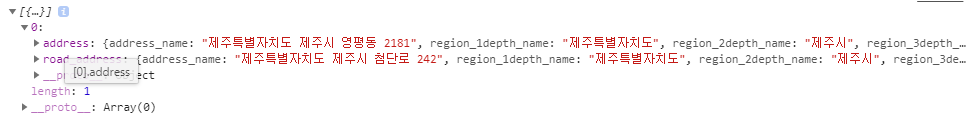
해당 페이지의 개발자 도구를 확인해보면 콘솔 데이터를 확인할 수 있다.

result는 array이며 object로 address와 road_address가 있는데 address는 지번주소, road_address는 도로명 주소이다.
address_name에 전체 주소의 데이터가 있으며 depth별로 도, 시, 동 ...등 으로 나누어져있다.
필요한 데이터를 파싱하여 사용하면 될 것 같다!
도움이 되셨다면 하트 및 댓글 부탁드립니다♥
반응형
'API' 카테고리의 다른 글
| [아임포트] 일반 결제 API 연동 (1) | 2021.03.18 |
|---|---|
| [아임포트] 휴대폰 본인인증 API 연동 (5) | 2021.03.17 |
| [KakaoMapAPI] 커스텀오버레이 표시 및 클릭 시 원을 그리는 이벤트 구성 (0) | 2020.12.03 |
| [KakaoMapAPI] 지도에 마커 생성하기 (0) | 2020.12.03 |
| [KakaoMapAPI] 웹 페이지에 지도 표시하기 (0) | 2020.12.03 |


댓글