반응형
지도를 표시하는 가장 기본적인 예제이다.
HTML + JAVASCRIPT로 구성할 수 있다.
test.html
<html>
<head>
<meta charset="utf-8">
<title>지도 생성하기</title>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은Key값"></script>
</head>
<body>
<!-- 지도를 표시할 div -->
<div id="map" style="width:40%;height:600px;"></div>
</body>
</html>
<script>
// 지도를 표시할 div
let mapContainer = document.getElementById('map'),
mapOption = {
// 지도의 중심좌표
center: new kakao.maps.LatLng(33.450701, 126.570667),
// 지도의 확대 레벨(1~14) 값이 클 수록 지도가 축소 되어 보임.
level: 2
};
// 지도를 표시할 div와 지도 옵션으로 지도를 생성.
let map = new kakao.maps.Map(mapContainer, mapOption);
</script>

아주 간단하게 지도를 그릴 수 있다.
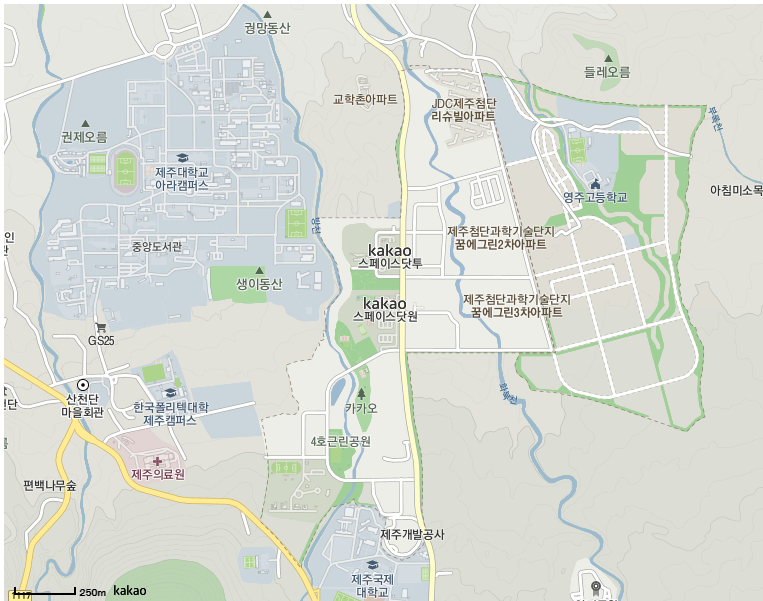
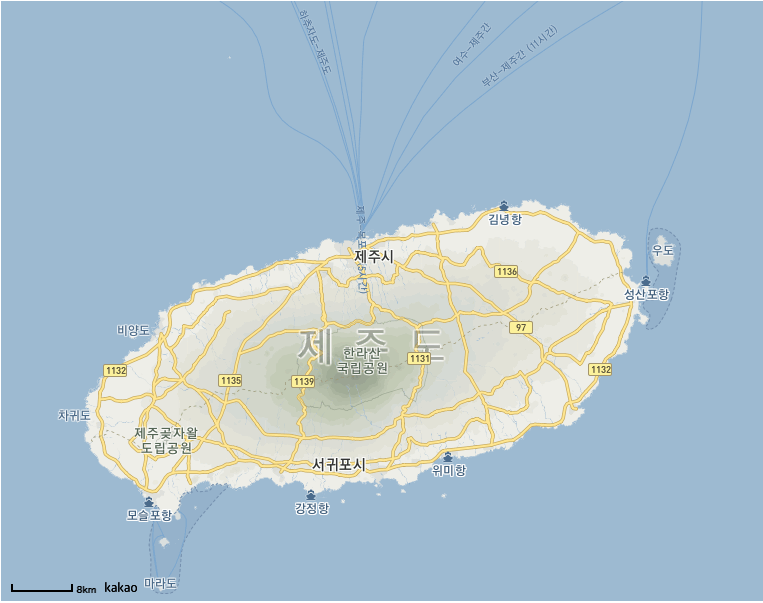
아래는 확대 레벨별 지도다.


레벨 값이 커질 수록 지도가 축소되어 지는 걸 확인 할 수 있다.
도움이 되셨다면 하트 및 댓글 부탁드립니다♥
반응형
'API' 카테고리의 다른 글
| [KakaoMapAPI] 커스텀오버레이 표시 및 클릭 시 원을 그리는 이벤트 구성 (0) | 2020.12.03 |
|---|---|
| [KakaoMapAPI] 지도에 마커 생성하기 (0) | 2020.12.03 |
| [Postman] form-data API Request하기 (0) | 2020.09.24 |
| [ZingChart] 징차트 scaleX 속성 관련 (0) | 2020.03.02 |
| [Mail] Google HTML Form 태그로 메일 발송하기 (0) | 2020.02.25 |



댓글