반응형
DB에 있는 GPS정보를 순서로 표시해야 할 일이 있어서 커스텀오버레이를 찾아 보게 됬다.
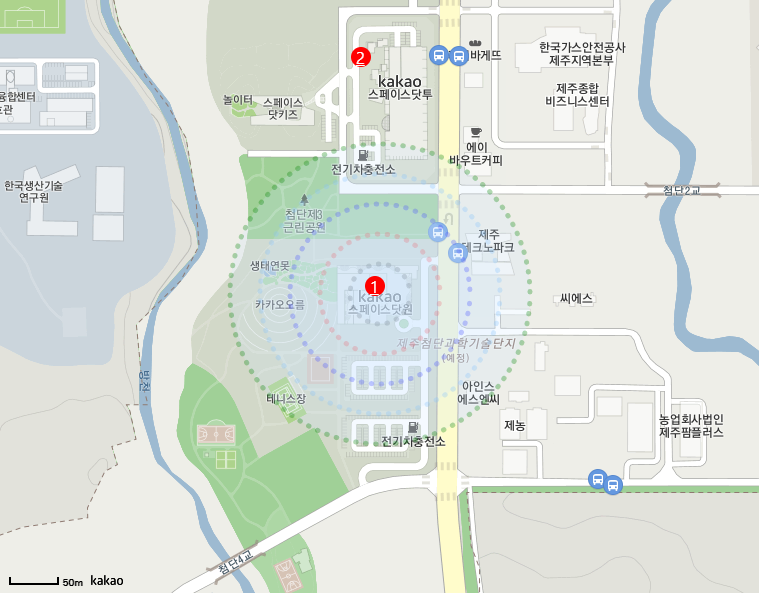
이번에는 마커를 그리는게 아닌 커스텀오버레이를 사용해서 GPS의 순번을 매겨 보도록 하겠다.
그리고 커스텀오버레이를 클릭 시 30, 60 , 90 , 120, 150m의 원을 그려 볼 것이다.
HTML
<html>
<head>
<meta charset="utf-8">
<title>지도 생성하기</title>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은APPKEY"></script>
//그려질 커스텀오버레이의 style값이다.
<style>
.overlabel {margin-bottom: 96px; width:20px;height:20px;background-color:red;border-radius:20px 20px 20px 20px;}
.overlabel * {display: inline-block;vertical-align: top;}
</style>
</head>
<body>
<!-- 지도를 표시할 div -->
<div id="map" style="width:40%;height:600px;"></div>
</body>
</html>
JAVASCRIPT
<script>
let positions = [
{
//커스텀 오버레이를 표시할 GPS 데이터
"latlng" : new kakao.maps.LatLng(33.450701, 126.570667),
//원을 그리기 위한 GPS 데이터
"customlat" : 33.450701,
"customlng" : 126.570667,
"title" : "1번째 커스텀 오버레이"
},
{
"latlng" : new kakao.maps.LatLng(33.452766, 126.570502),
"customlat" : 33.452766,
"customlng" : 126.570502,
"title" : "2번째 커스텀 오버레이"
},
];
//지도를 표시할 div
let mapContainer = document.getElementById('map'),
mapOption = {
// 지도의 중심좌표
center: new kakao.maps.LatLng(33.450701, 126.570667),
// 지도의 확대 레벨
level: 3
};
// 지도 생성
let map = new kakao.maps.Map(mapContainer, mapOption);
// positions배열의 값으로 커스텀오버레이 및 커스텀오버레이별 onclick이벤트 등록
for (var i = 0; i < positions.length; i ++) {
var content = '<div class ="overlabel" style="margin : -16px 0px 0px -10px">'
+ '<span class="left"></span>'
+ '<a href="javascript:void(0);" onclick="test('+positions[i].customlat+','+positions[i].customlng+')" class="center"'
+ 'style="color:white;padding-left:5px;">'+(i+1)+'</a>'
+ '<span class="right"></span>'
+'</div>';
var customOverlay = new kakao.maps.CustomOverlay({
position: positions[i].latlng,
content: content
});
//커스텀 오버레이 생성
customOverlay.setMap(map);
}
function test(lat,lng){
//원을 생성하게되면 ellipse라는 element가 생성 되는데
//커스텀 오버레이 클릭 시 기존에 있던 원을 지우기 위해 사용
if($('ellipse').length>0)
$('ellipse').remove();
let circle1 = new kakao.maps.Circle({
// 원의 중심좌표
center : new kakao.maps.LatLng(lat, lng),
//원의 반지름 크기
radius: 30,
//원을 구성하고 있는 선의 굵기
strokeWeight: 5,
//원을 구성하고 있는 선의 색깔
strokeColor: 'black',
// 선의 불투명도 1에서 0 사이의 값이며 0에 가까울수록 투명하다
strokeOpacity: 0.3,
//선의 스타일
strokeStyle: 'dashed',
//원을 채우고있는 색깔
fillColor: '#CFE7FF',
//원을 채우고있는 불투명도
fillOpacity: 0.2
});
let circle2 = new kakao.maps.Circle({
center : new kakao.maps.LatLng(lat, lng),
radius: 60,
strokeWeight: 5,
strokeColor: 'red',
strokeOpacity: 0.3,
strokeStyle: 'dashed',
fillColor: '#CFE7FF',
fillOpacity: 0.2
});
let circle3 = new kakao.maps.Circle({
center : new kakao.maps.LatLng(lat, lng),
radius: 90,
strokeWeight: 5,
strokeColor: 'blue',
strokeOpacity: 0.3,
strokeStyle: 'dashed',
fillColor: '#CFE7FF',
fillOpacity: 0.2
});
let circle4 = new kakao.maps.Circle({
center : new kakao.maps.LatLng(lat, lng),
radius: 120,
strokeWeight: 5,
strokeColor: '#75B8FA',
strokeOpacity: 0.3,
strokeStyle: 'dashed',
fillColor: '#CFE7FF',
fillOpacity: 0.2
});
let circle5 = new kakao.maps.Circle({
center : new kakao.maps.LatLng(lat, lng),
radius: 150,
strokeWeight: 5,
strokeColor: 'green',
strokeOpacity: 0.3,
strokeStyle: 'dashed',
fillColor: '#CFE7FF',
fillOpacity: 0.2
});
circle1.setMap(map);
circle2.setMap(map);
circle3.setMap(map);
circle4.setMap(map);
circle5.setMap(map);
}
</script>

HTML + JAVASCRIPT FULL CODE
<html>
<head>
<meta charset="utf-8">
<title>지도 생성하기</title>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은APPKEY"></script>
<script src="assets/vendor/jquery/dist/jquery.min.js"></script>
<style>
.overlabel {margin-bottom: 96px; width:20px;height:20px;background-color:red;border-radius:20px 20px 20px 20px;}
.overlabel * {display: inline-block;vertical-align: top;}
</style>
</head>
<body>
<!-- 지도를 표시할 div -->
<div id="map" style="width:40%;height:600px;"></div>
</body>
</html>
<script>
let positions = [
{
"latlng" : new kakao.maps.LatLng(33.450701, 126.570667),
"customlat" : 33.450701,
"customlng" : 126.570667,
},
{
"latlng" : new kakao.maps.LatLng(33.452766, 126.570502),
"customlat" : 33.452766,
"customlng" : 126.570502,
},
];
let mapContainer = document.getElementById('map'), // 지도를 표시할 div
mapOption = {
center: new kakao.maps.LatLng(33.450701, 126.570667), // 지도의 중심좌표
level: 3 // 지도의 확대 레벨
};
// 지도를 표시할 div와 지도 옵션으로 지도를 생성합니다
let map = new kakao.maps.Map(mapContainer, mapOption);
for (var i = 0; i < positions.length; i ++) {
var content = '<div class ="overlabel" style="margin : -16px 0px 0px -10px">'
+ '<span class="left"></span>'
+ '<a href="javascript:void(0);" onclick="test('+positions[i].customlat+','+positions[i].customlng+')" class="center"'
+ 'style="color:white;padding-left:5px;">'+(i+1)+'</a>'
+ '<span class="right"></span>'
+'</div>';
var customOverlay = new kakao.maps.CustomOverlay({
position: positions[i].latlng,
content: content
});
customOverlay.setMap(map);
}
function test(lat,lng){
//원을 생성하게되면 ellipse라는 element가 생성 되는데
//커스텀 오버레이 클릭 시 기존에 있던 원을 지우기 위해 사용
if($('ellipse').length>0)
$('ellipse').remove();
let circle1 = new kakao.maps.Circle({
// 원의 중심좌표
center : new kakao.maps.LatLng(lat, lng),
//원의 반지름 크기
radius: 30,
//원을 구성하고 있는 선의 굵기
strokeWeight: 5,
//원을 구성하고 있는 선의 색깔
strokeColor: 'black',
// 선의 불투명도 1에서 0 사이의 값이며 0에 가까울수록 투명하다
strokeOpacity: 0.3,
//선의 스타일
strokeStyle: 'dashed',
//원을 채우고있는 색깔
fillColor: '#CFE7FF',
//원을 채우고있는 불투명도
fillOpacity: 0.2
});
let circle2 = new kakao.maps.Circle({
center : new kakao.maps.LatLng(lat, lng),
radius: 60,
strokeWeight: 5,
strokeColor: 'red',
strokeOpacity: 0.3,
strokeStyle: 'dashed',
fillColor: '#CFE7FF',
fillOpacity: 0.2
});
let circle3 = new kakao.maps.Circle({
center : new kakao.maps.LatLng(lat, lng),
radius: 90,
strokeWeight: 5,
strokeColor: 'blue',
strokeOpacity: 0.3,
strokeStyle: 'dashed',
fillColor: '#CFE7FF',
fillOpacity: 0.2
});
let circle4 = new kakao.maps.Circle({
center : new kakao.maps.LatLng(lat, lng),
radius: 120,
strokeWeight: 5,
strokeColor: '#75B8FA',
strokeOpacity: 0.3,
strokeStyle: 'dashed',
fillColor: '#CFE7FF',
fillOpacity: 0.2
});
let circle5 = new kakao.maps.Circle({
center : new kakao.maps.LatLng(lat, lng),
radius: 150,
strokeWeight: 5,
strokeColor: 'green',
strokeOpacity: 0.3,
strokeStyle: 'dashed',
fillColor: '#CFE7FF',
fillOpacity: 0.2
});
circle1.setMap(map);
circle2.setMap(map);
circle3.setMap(map);
circle4.setMap(map);
circle5.setMap(map);
}
</script>
카카오맵API에서 제공하는 포맷에만 맞게 데이터를 만들면 되기때문에 본인의 Server에서 받은 데이터를
기반으로 포맷을 맞추면 될 것 같다.
예제를 바탕으로 커스터마이징하면 동적으로 생성도 가능하다.
도움이 되셨다면 하트 및 댓글 부탁드립니다♥
반응형
'API' 카테고리의 다른 글
| [아임포트] 휴대폰 본인인증 API 연동 (5) | 2021.03.17 |
|---|---|
| [KakaoMapAPI] 좌표로 주소 알아내기 (0) | 2020.12.03 |
| [KakaoMapAPI] 지도에 마커 생성하기 (0) | 2020.12.03 |
| [KakaoMapAPI] 웹 페이지에 지도 표시하기 (0) | 2020.12.03 |
| [Postman] form-data API Request하기 (0) | 2020.09.24 |



댓글