Broadcasting(브로드캐스팅)
서버에 데이터가 변경되면 메세지가 웹 소캣 연결로 보내져 클라이언트에 의해 처리될 수 있도록 하는것.
라라벨에서 제공하는 브로드캐스트 드라이버로는(Pusher Channels, Redis,디버깅 용도의 log 드라이버)를 지원한다. 추가적으로 전체적으로 브로드캐스팅을 끌 수 있도록 해주는 null 드라이버도 제공된다. 각각의 드라이버의 설정 파일은 config/broadcasting.php 파일에 존재한다.
Redis
데이터베이스, 캐시 및 메시지 브로커로 사용되는 오픈 소스 (BSD 라이선스), 인 메모리 데이터 구조 저장소이다.
쿼리 언어를 사용하지 않는 대표적인 NoSQL DBMS이다.
Socket.io
실시간 웹 애플리케이션을위한 JavaScript 라이브러리이며 웹 클라이언트와 서버간에 실시간 양방향 통신이 가능하다. 실시간 라이브러리로 자매품인 Websocket도 있다.
Laravel에서의 실시간 서비스 튜토리얼을 시작해 보겠다.
필요 라이브러리
- predis
- laravel-echo-server
- laravel-echo
- socket.io-client
- redis-server(구성하려는 OS에 별도로 설치 해야함)
STEP 1. Install Laravel Project(본인은 8.17.0v)
composer create-project --prefer-dist laravel/laravel blog
STEP 2. Install predis
composer require predis/predis
STEP 3. Create Event
브로드캐스팅 서비스를 이용하기 위해 이벤트를 생성해야 한다. 아래 명령어를 입력하게 되면
App\Events\Sendmessage.php 파일이 생성된다.
php artisan make:event SendMessageApp/Events/SendMessage.php
<?php
namespace App\Events;
use Illuminate\Broadcasting\Channel;
use Illuminate\Queue\SerializesModels;
use Illuminate\Broadcasting\PrivateChannel;
use Illuminate\Broadcasting\PresenceChannel;
use Illuminate\Foundation\Events\Dispatchable;
use Illuminate\Broadcasting\InteractsWithSockets;
use Illuminate\Contracts\Broadcasting\ShouldBroadcast;
use Illuminate\Contracts\Broadcasting\ShouldBroadcastNow;
class SendMessage implements ShouldBroadcastNow{
use Dispatchable, InteractsWithSockets, SerializesModels;
/**
* Create a new event instance.
*
* @return void
*/
public function __construct(){
//
}
// Client단에서 브로드캐스트 실시간 서비스를 받을 채널명
public function broadcastOn(){
return new Channel('slsl');
}
//채널을 수신할때 받을 데이터
public function broadcastWith(){
return ['title'=>'번째 데이터'];
}
}
STEP 4. Update configuration File
브로드캐스팅 서비스를 이용하기 위해 .env 환경변수 파일과 config\database.php 파일을 수정해야 한다.
.env
BROADCAST_DRIVER= redis
DB_DATABASE= Using your db
DB_USERNAME= your db id
DB_PASSWORD= upir db password
REDIS_HOST=127.0.0.1
REDIS_PASSWORD=null
#redis 기본 포트는 6379
REDIS_PORT=6379
#추후에 echo-server 파일 구성시 6001포트로 구성할 예정
LARAVEL_ECHO_PORT=6001
BROADCAST_DRIVER=redis ( 기존 : log / redis로 변경)
config\database.php
.
.
.
'redis' => [
'client' => env('REDIS_CLIENT', 'predis'),
'options' => [
'cluster' => env('REDIS_CLUSTER', 'redis'),
'prefix' => env('REDIS_PREFIX', Str::slug(env('APP_NAME', 'laravel'), '_').'_database_'),
],
'default' => [
'url' => env('REDIS_URL'),
'host' => env('REDIS_HOST', '127.0.0.1'),
'password' => env('REDIS_PASSWORD', null),
'port' => env('REDIS_PORT', '6379'),
'database' => env('REDIS_DB', '0'),
],
'cache' => [
'url' => env('REDIS_URL'),
'host' => env('REDIS_HOST', '127.0.0.1'),
'password' => env('REDIS_PASSWORD', null),
'port' => env('REDIS_PORT', '6379'),
'database' => env('REDIS_CACHE_DB', '1'),
],
],
.
.
.
STEP 5. Install laravel-echo-server
브로드캐스팅 서비스를 이용하기 위해 laravel-echo-server을 설치하고 초기설정 파일을 생성해야 한다.
npm install -g laravel-echo-server
라라벨 프로젝트의 root directory에서 command창에서 입력해야 한다.
laravel-echo-server init
정상적으로 파일이 생성되면 아래와 같이 생성된다.
laravel-echo-server.json
{
"authHost": "http://localhost:8800",
"authEndpoint": "/broadcasting/auth",
"clients": [],
"database": "redis",
"databaseConfig": {
"redis": {},
"sqlite": {
"databasePath": "/database/laravel-echo-server.sqlite"
}
},
"devMode": true,
"host": null,
"port": "6001",
"protocol": "http",
"socketio": {},
"secureOptions": 67108864,
"sslCertPath": "",
"sslKeyPath": "",
"sslCertChainPath": "",
"sslPassphrase": "",
"subscribers": {
"http": true,
"redis": true
},
"apiOriginAllow": {
"allowCors": false,
"allowOrigin": "",
"allowMethods": "",
"allowHeaders": ""
}
}
STEP 6. Install npm, laravel-echo, socket.io-client
npm installnpm install laravel-echonpm install socket.io-client설치를 완료 한 후, laravel-echo-setup.js라는 파일을 생성해준다.
resources/assets/js/laravel-echo-setup.js
import Echo from 'laravel-echo';
window.Echo = new Echo({
broadcaster: 'socket.io',
host: window.location.hostname + ":" + window.laravel_echo_port
});
mix파일에 다음 코드를 추가해 준다.
webpack.mix.js
mix.js('resources/assets/js/laravel-echo-setup.js', 'public/js');추가 한 후 아래 코드를 실행해준다.
npm run dev
STEP 7. 브로드캐스팅 서비스를 받기 위한 뷰 파일 수정
라라벨 프로젝트를 구성하면 기본적으로 route 되어있는 welcome.blade.php 파일을 수정할 것이다.
welcome.blade.php
<!doctype html>
<html lang="{{ app()->getLocale() }}">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>Laravel Broadcast Redis Socket io Tutorial</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.4.1/css/bootstrap.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
</head>
<body>
<div class="container">
<h1>Laravel Broadcast Redis Socket io Tutorial</h1>
<div id="notification"></div>
</div>
</body>
<script>
window.laravel_echo_port='{{env("LARAVEL_ECHO_PORT")}}';
</script>
<script src="//{{ Request::getHost() }}:{{env('LARAVEL_ECHO_PORT')}}/socket.io/socket.io.js"></script>
<script src="{{ url('/js/laravel-echo-setup.js') }}" type="text/javascript"></script>
<script type="text/javascript">
var i = 0;
//App\Events\SendMessage에 정의되어있는 수신받을 채널명.
window.Echo.channel('laravel_database_slsl')
//수신받을 클래스 명.
.listen('SendMessage', (data) => {
i++;
$("#notification").append('<div class="alert alert-success">'+i+'.'+data.title+'</div>');
console.log(data);
});
</script>
</html>
STEP 8. 브로드캐스팅 이벤트 호출
routes/web.php
Route::get('/t', function () {
event(new \App\Events\SendMessage());
dd('Event Run Successfully.');
});
command창을 열어 라라벨 프로젝트 루트 디렉토리에서 아래 코드를 실행한다.
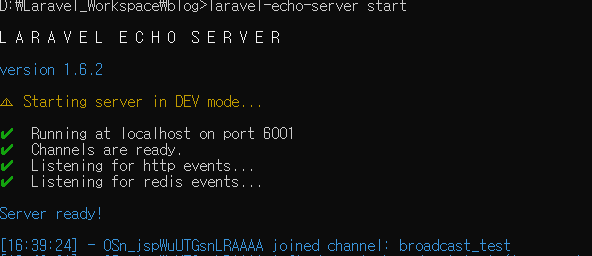
laravel-echo-server start브라우저를 열고 URL로 접속한다.(본인이 구성한 URL로 접속)
http://localhost:8800커맨드창을 확인 해본다.

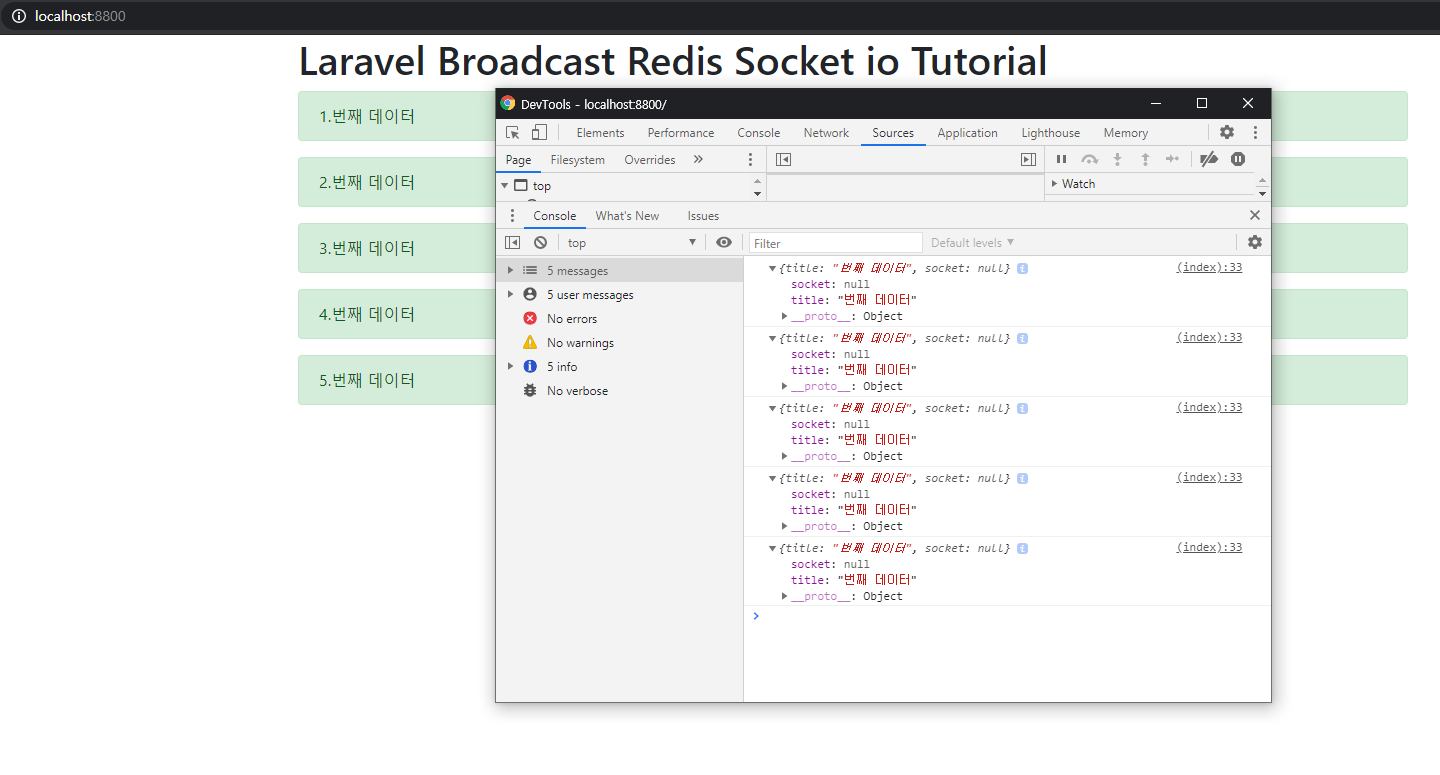
web.php에 구성한 이벤트 호출 URL을 호출한다.
http://localhost:8800/t
수신받을 데이터가 구성되어있는 페이지의 개발자 도구와 laravel-echo-server를 start한 command창을 확인하면 데이터 수신 여부를 알 수 있다.


추후 필요 데이터에 따라 커스터마이징 하면 될 것 같 다!
도움이 되셨다면 하트 및 댓글 부탁드립니다♥
출처
https://www.itsolutionstuff.com/post/laravel-broadcast-redis-socket-io-tutorial-example.html
'Framework > Laravel Framework' 카테고리의 다른 글
| [Laravel] How to use Laravel response()->json() to return empty object instead of empty array (0) | 2021.01.05 |
|---|---|
| [Laravel] convert base64 string to image save (0) | 2020.12.15 |
| [Laravel] migration을 이용하여 컬럼 삭제, 수정 하기 (0) | 2020.12.01 |
| [Laravel] http request시 custom header 설정 하기 (0) | 2020.12.01 |
| [Laravel] preg_match 오류 발생 시 (0) | 2020.10.07 |
댓글